티스토리 뷰
반응형
1.
kakao developers(카카오 개발자)에 계정을 생성해주세요.
(기존 카카오 계정을 사용하셔도 됩니다)
2.
애플리케이션 추가하기
상단 메뉴 "내 애플리케이션" 을 눌러 애플리케이션 추가를 진행해주세요.
앱 이름과, 사업자명을 입력해주세요.

3.
카카오링크 > 메시지 템플릿 빌더 바로가기를 눌러주세요

4.
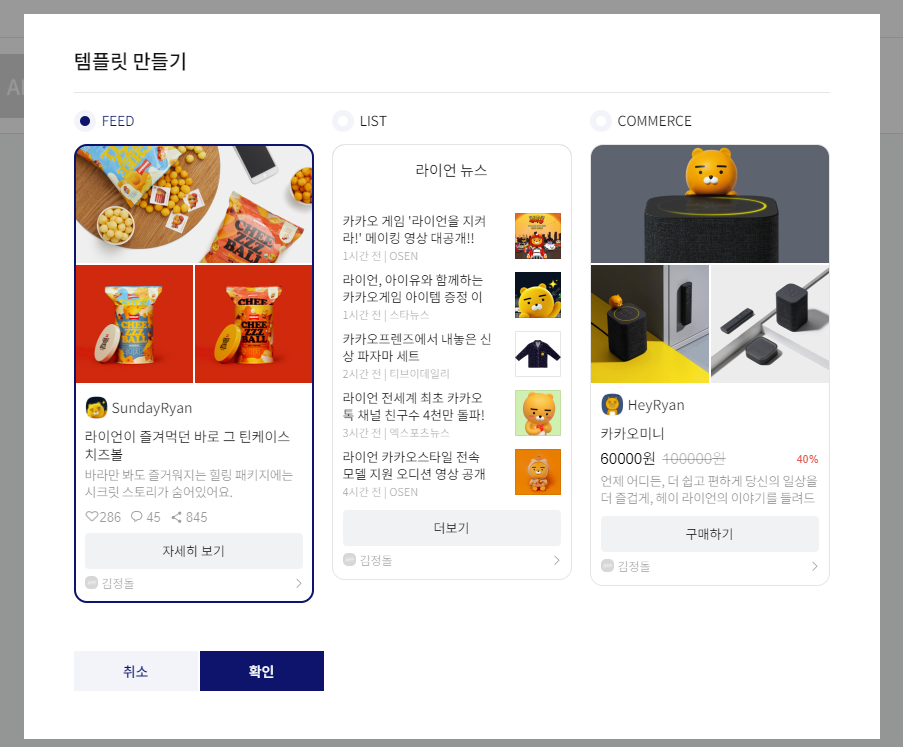
원하는 모양의 템플릿을 선택해주세요.
저는 일반적인 FEED로 진행해보겠습니다.

5.
템플릿 설명을 입력하고,
이것저것 원하는 모양을 만들어 나갑니다.
왼쪽에 미리보기를 보면서 이미지나 제목/설명을 입력해주세요.
(중간중간 저장하는 센스😁😁)

6.
기타 > 출처링크 설정은
링크 클릭시 연결될 주소를 입력하는 부분입니다.

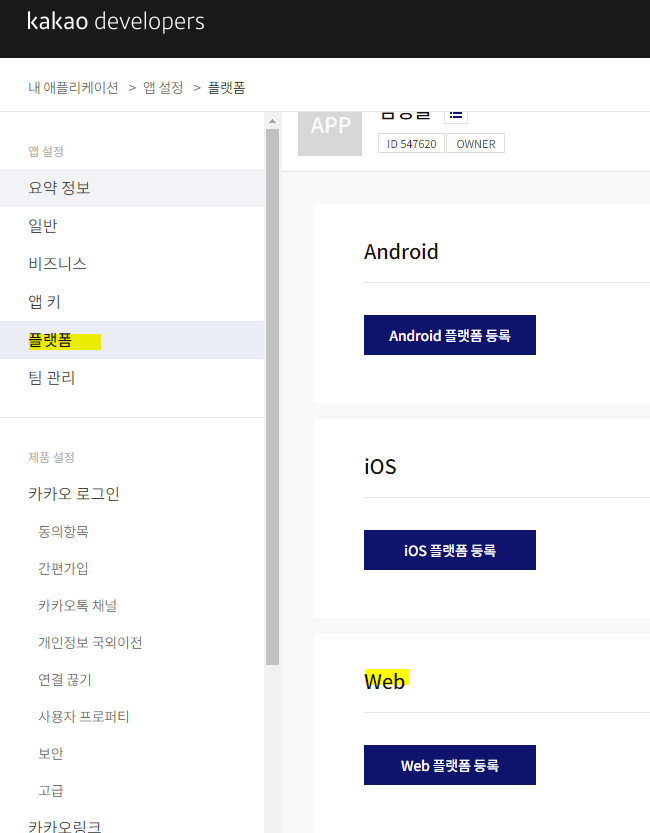
앱설정 > 플랫폼에 들어가서 web 플랫폼 등록을 진행합니다.

하단 이미지처럼 나오게 되면 등록이 완료된 상태입니다.

7.
사이트 연동하기
우선 앱설정 > 요약정보에서 javaScript키를 확인해주세요.

8.
템플릿 아이디도 같이 확인해주세요.

9. 하단 코드를 삽입하시고 7~8에서 확인하셨던 js키와 템플릿 아이디를 넣어주세요.
<div id="btnKakao">
<img src="/img/sns_kakao.png" id="kakao-link-btn" alt="카카오톡 링크 공유하기">
</div>
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
// // 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('상단에서 받은 javaScript키를 입력해주세요.');
// // 카카오링크 버튼을 생성합니다. 처음 한번만 호출하면 됩니다.
Kakao.Link.createScrapButton({
container: '#kakao-link-btn',
requestUrl: 'URL 주소 입력',
templateId : 템플릿 아이디를 넣어주세요
});
//]]>
</script>10. 적용완료!

적용된 예는 오른쪽 상단을 보시면 됩니다 :)
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [JS] iPadOS 13 userAgent 데스크탑 모드 인식 (0) | 2021.02.05 |
|---|---|
| [Fullcalendar] fullcalendar API사용하여 구글 캘린더 연동하기 (0) | 2020.05.21 |
댓글

